|
1600
|
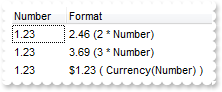
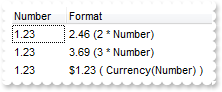
How do I set a computated cell individually

With G2antt1
.BeginUpdate
.Columns.Add "Number"
.Columns.Add "Format"
With .Items
h = .AddItem("1.23")
.CellValueFormat(h,1) = 2
.CellValue(h,1) = "2 * %0 + ` (2 * Number)`"
h = .AddItem("1.23")
.CellValueFormat(h,1) = 2
.CellValue(h,1) = "3 * %0 + ` (3 * Number)`"
h = .AddItem("1.23")
.CellValueFormat(h,1) = 2
.CellValue(h,1) = "currency(%0) + ` ( Currency(Number) )`"
End With
.EndUpdate
End With
|
|
1599
|
How can I hide a specific hour
With G2antt1
.BeginUpdate
.DrawGridLines = -1
.Columns.Add "Default"
With .Chart
.AllowInsideZoom = True
.FirstWeekDay = 1
.FirstVisibleDate = #3/31/2013#
.PaneWidth(False) = 52
.LevelCount = 2
.UnitScale = 65536
.Level(1).Label = "<font ;6><%h%></font>"
.UnitWidth = 14
.DrawGridLines = -1
.AllowInsideZoom = True
.DefaultInsideZoomFormat.InsideUnit = 1048576
.AllowResizeInsideZoom = False
.InsideZoomOnDblClick = False
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 0
End With
With .InsideZooms
.Add #3/31/2013 11:00:00 PM#
End With
End With
With .Items
.AddItem "Item"
End With
.EndUpdate
End With
|
|
1598
|
Is it possible to define the keys of the drop down values to be strings rather than numeric values
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
Debug.Print( "NewValue is" )
Debug.Print( NewValue )
End With
End Sub
With G2antt1
With .Columns.Add("DropDownList-String").Editor
.EditType = 3
.AddItem 1,"NYC|New York City"
.AddItem 2,"CJN|Cluj Napoca"
End With
With .Columns.Add("DropDownList-Numeric").Editor
.EditType = 3
.AddItem 1,"New York City"
.AddItem 2,"Cluj Napoca"
End With
With .Items
.CellValue(.AddItem("NYC"),1) = 2
End With
End With
|
|
1597
|
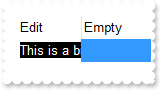
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

With G2antt1
.BeginUpdate
With .Columns.Add("Edit")
.Width = 64
.AllowSizing = False
With .Editor
.EditType = 8
.Mask = ";;;rich"
End With
End With
.Columns.Add "Empty"
With .Items
.AddItem "This is a bit ot long text"
.AddItem ""
End With
.EndUpdate
End With
|
|
1596
|
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part
With G2antt1
.BeginUpdate
With .Columns.Add("DropDown")
.Width = 64
.AllowSizing = False
With .Editor
.DropDownAlignment = 32 ' &H20
.EditType = 2
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
.Mask = ";;;rich"
End With
End With
With .Columns.Add("PickEdit")
.Width = 64
.AllowSizing = False
With .Editor
.DropDownAlignment = 32 ' &H20
.EditType = 14
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
.Mask = ";;;rich"
End With
End With
.Columns.Add "Empty"
With .Items
.CellValue(.AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"
h = .AddItem("First item. This is a bit ot long text")
With .CellEditor(h,0)
.DropDownAlignment = 32 ' &H20
.EditType = 2
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
End With
.CellValue(h,1) = "Second item. This is a bit ot long text"
With .CellEditor(h,1)
.DropDownAlignment = 32 ' &H20
.EditType = 14
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
End With
End With
.EndUpdate
End With
|
|
1595
|
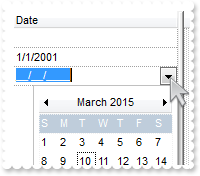
Is there a property for the back color of the dropdown field
With G2antt1
.BeginUpdate
With .Columns.Add("Date").Editor
.EditType = 7
.Option(55) = 15790320
.Option(56) = 65793
End With
.Items.AddItem #1/1/2001#
.EndUpdate
End With
|
|
1594
|
Is it possible to change a back color of the field/cell when it takes a focus
' EditClose event - Occurs when the edit operation ends.
Private Sub G2antt1_EditClose()
With G2antt1
With .Items
.ClearCellBackColor .FocusItem,G2antt1.FocusColumnIndex
End With
End With
End Sub
' EditOpen event - Occurs when the edit operation starts.
Private Sub G2antt1_EditOpen()
With G2antt1
With .Items
.CellBackColor(.FocusItem,G2antt1.FocusColumnIndex) = RGB(255,0,0)
End With
With .Items
.CellValue(.FocusItem,G2antt1.FocusColumnIndex) = G2antt1.Items.CellValue(G2antt1.Items.FocusItem,G2antt1.FocusColumnIndex)
End With
End With
End Sub
With G2antt1
.FullRowSelect = 0
.Columns.Add("C1").Editor.EditType = 1
.Columns.Add("C2").Editor.EditType = 1
With .Items
.CellValue(.AddItem("v1"),1) = "v2"
.CellValue(.AddItem("v3"),1) = "v4"
End With
End With
|
|
1593
|
How can I display the current date mask, but still allow empty values

With G2antt1
.BeginUpdate
.CauseValidateValue = True
.FullRowSelect = 0
.DrawGridLines = -2
With .Columns.Add("Date").Editor
.EditType = 7
.Mask = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!" & _
",select=4,overtype"
End With
With .Items
.AddItem
.AddItem #1/1/2001#
.AddItem
End With
.EndUpdate
End With
|
|
1592
|
How can I align the days in a DateType editor
With G2antt1
.Columns.Add "DropDown"
With .Items
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 2
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 1
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 0
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 32 ' &H20
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 33 ' &H20 Or AlignmentEnum.CenterAlignment
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 34 ' &H20 Or AlignmentEnum.RightAlignment
End With
End With
End With
|
|
1591
|
How can I align the drop down portion rather the inside captions
With G2antt1
.Columns.Add("DropDown").Editor.EditType = 7
With .Items
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 32 ' &H20
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = 7
.DropDownAlignment = 16
End With
.AddItem #1/1/2001#
End With
End With
|
|
1590
|
Is it possible to show a message that the field is empty

With G2antt1
.DrawGridLines = -2
.FullRowSelect = 0
With .Columns.Add("Float")
With .Editor
.EditType = 8
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
End With
End With
.Items.AddItem 192278
.Items.AddItem 1000
End With
|
|
1589
|
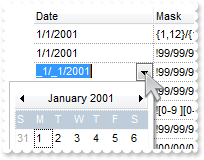
How can I mask a date

With G2antt1
.BeginUpdate
.CauseValidateValue = True
.FullRowSelect = 0
.DrawGridLines = -2
.Columns.Add "Date"
.Columns.Add "Mask"
With .Items
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = 7
.Mask = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b" & _
">!,validateas=1"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = 7
.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = 7
.Mask = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se" & _
"lect=4,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = 7
.Mask = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</" & _
"b>!,validateas=1"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = 7
.Mask = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%m" & _
"ask%>'</b>!,warning=Invalid character!,select=4,leading= "
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = 7
.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype,leading"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = 7
.Mask = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype,leading"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = 7
.Mask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = 7
.Mask = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se" & _
"lect=1,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
End With
.EndUpdate
End With
|
|
1588
|
How can I display and edit an integer number to show grouping digits too ( no decimals)
With G2antt1
With .Columns.Add("Float")
.FormatColumn = "value format `0`"
With .Editor
.EditType = 8
.Mask = ";;;float,digits=0"
End With
End With
.Items.AddItem 192278
End With
|
|
1587
|
How can I display and edit a float number to show grouping digits too
With G2antt1
With .Columns.Add("Float")
.FormatColumn = "value format ``"
With .Editor
.EditType = 8
.Mask = ";;;float"
End With
End With
.Items.AddItem 192278
End With
|
|
1586
|
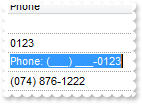
How can I mask a phone number

With G2antt1
.CauseValidateValue = True
.DrawGridLines = -2
.FullRowSelect = 0
.Columns.Add("Phone").Editor.EditType = 8
With .Items
h = .AddItem()
With .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the inp" & _
"ut mask <b>'<%mask%>'</b> specified for this field."
End With
h = .AddItem("0123")
With .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000 0000;2;;select=4"
End With
h = .AddItem("0123")
With .CellEditor(h,0)
.EditType = 8
.Mask = "`Phone: `!(999) 000-0000"
End With
h = .AddItem("(074) 876-1222")
With .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000-0000;0"
End With
End With
End With
|
|
1585
|
Is it possible to display the ColorType fields using RGB format
With G2antt1
.Columns.Add("Color").Editor.EditType = 9
With .Items
.AddItem 255
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = 9
.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
End With
End With
End With
|
|
1584
|
How can I specify a different color for bars that cross over the non-working part of the chart

With G2antt1
.Columns.Add "Task"
With .Chart.Bars
.Copy("Task","STask").Color = RGB(255,0,0)
.Add("Task:STask").Shortcut = "TS"
End With
With .Chart
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2001#
.NonworkingDaysColor = .Bars.Item("STask").Color
End With
With .Items
.AddBar .AddItem("Task 1"),"TS",#1/2/2001#,#1/16/2001#
End With
End With
|
|
1583
|
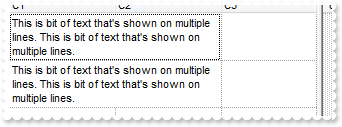
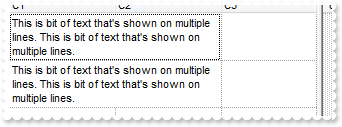
How can I merge two columns

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
.Items.CellMerge(Item,0) = 1
End With
End Sub
With G2antt1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.DrawGridLines = -1
.Columns.Add("C1").Def(16) = False
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
.AddItem "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.AddItem "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
End With
End With
|
|
1582
|
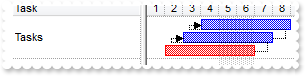
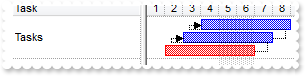
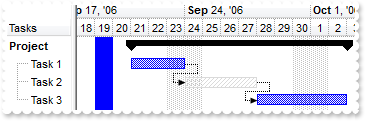
How can I expand an item once the user clicks the column's checkbox

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With G2antt1
With .Items
.ExpandItem(Item) = .CellState(Item,ColIndex)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns
With .Add("")
.Def(0) = True
.AllowSizing = False
.Width = 18
.PartialCheck = True
End With
.Add "Tasks"
End With
.ShowFocusRect = False
.HasButtons = 0
.TreeColumnIndex = 1
.Indent = 14
.ExpandOnDblClick = False
.LinesAtRoot = 0
With .Items
h = .AddItem("")
.CellState(h,0) = 1
.CellValue(h,1) = "Project"
hChild = .InsertItem(h,,"")
.CellValue(hChild,1) = "Task 1"
hChild = .InsertItem(h,,"")
.CellValue(hChild,1) = "Task 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1581
|
How can I define a column with check-box
With G2antt1
.BeginUpdate
With .Columns
With .Add("")
.Def(0) = True
.AllowSizing = False
.Width = 18
.PartialCheck = True
End With
.Add "Tasks"
End With
.ShowFocusRect = False
.HasButtons = 0
.TreeColumnIndex = 1
.Indent = 14
.ExpandOnDblClick = False
.LinesAtRoot = 0
With .Items
h = .AddItem("")
.CellState(h,0) = 1
.CellValue(h,1) = "Project"
hChild = .InsertItem(h,,"")
.CellValue(hChild,1) = "Task 1"
hChild = .InsertItem(h,,"")
.CellValue(hChild,1) = "Task 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1580
|
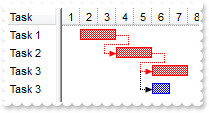
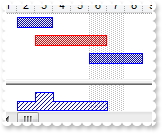
We need to know how it's possibile to have the bars on the same line and not in a different line

With G2antt1
.BeginUpdate
.DrawGridLines = -1
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #1/1/2002#
.Bars.Item("Task").OverlaidType = 515 ' OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.PaneWidth(False) = 128
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Tasks")
.AddBar h,"Task",#1/2/2002#,#1/7/2002#,"A"
.AddBar h,"Task",#1/3/2002#,#1/8/2002#,"B"
.AddBar h,"Task",#1/4/2002#,#1/9/2002#,"C"
.ItemBar(h,"A",33) = 255
.AddLink "AB",h,"A",h,"B"
.AddLink "BC",h,"B",h,"C"
End With
.EndUpdate
End With
|
|
1579
|
The Change event gets me the today date. How can I find what user typed
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
Debug.Print( "NewValue:" )
Debug.Print( NewValue )
Debug.Print( "EditingValue:" )
Debug.Print( .EditingText )
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Edit").Editor.EditType = 7
.Items.AddItem #1/1/2001#
.EndUpdate
End With
|
|
1578
|
How can I add a footer row
With G2antt1
.ShowLockedItems = True
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellValue(h,0) = "footer c1"
.CellValue(h,1) = "footer c2"
.CellValue(.AddItem("cell"),1) = "cell"
End With
End With
|
|
1577
|
How can I add a header row
With G2antt1
.ShowLockedItems = True
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellValue(h,0) = "footer c1"
.CellValue(h,1) = "footer c2"
.CellValue(.AddItem("cell"),1) = "cell"
End With
End With
|
|
1576
|
How can I fix a column, while other sizable and fill the control's client
With G2antt1
.ColumnAutoResize = True
.Columns.Add "Sizable"
With .Columns.Add("F")
.AllowSizing = False
.Width = 16
End With
End With
|
|
1575
|
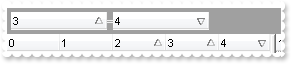
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

With G2antt1
.SortBarVisible = True
With .Columns
.Add 0
.Add 1
.Add 2
.Add 3
.Add 4
End With
.Layout = "multiplesort=""C3:1 C4:2"";singlesort=""C2:1"""
End With
|
|
1574
|
I'm using different bar types, in order to use different colours. The problem I'm having is that when two bars of different types overlap, and should in the histogram show as overallocated, they instead overlap here too, and show as single unit. Is there a way I can correctly show this as an overallocation

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
.PaneWidth(False) = 128
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
h = .AddItem("Item 2")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",33) = 255
.AddBar .AddItem("Item 3"),"Task",#1/6/2001#,#1/9/2001#
End With
End With
|
|
1573
|
Is it possible to assign a different EBN to a specified bar

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
.Columns.Add "Tasks"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",33) = 255
h = .AddItem("Task 3")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",33) = 16777216
h = .AddItem("Task 4")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",33) = 16777471
h = .AddItem("Task 5")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",33) = 33619967
End With
.EndUpdate
End With
|
|
1572
|
How can I provide a mask for a date column
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
Debug.Print( "Prev Value " )
Debug.Print( .Items.CellValue(Item,ColIndex) )
Debug.Print( "Check and Update the NewValue" )
Debug.Print( NewValue )
NewValue = #1/1/2001#
End With
End Sub
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
With .Columns.Add("Date")
.FormatColumn = "day(value) + `/` + month(value) + `/` + year(value)"
With .Editor
.EditType = 7
.Mask = "{1,12}\/{1,31}\/{1,2099}"
End With
End With
.Items.AddItem #1/1/2001#
.EndUpdate
End With
|
|
1571
|
I am trying to introduce a custom tool tip to those particular cells. I have it working and I know I can style the font etc. however, what I would like to do is style the tooltip container itself like add some padding or add a border color. Is this possible
With G2antt1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add 1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\frame.ebn"
.Background(64) = &H1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
1570
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters
With G2antt1
With .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 770 ' NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger
End With
.Items.AddItem 1.22
End With
|
|
1569
|
How can I edit a float number with no using of e/E/d/D and + character
With G2antt1
With .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 258 ' NumericEnum.exDisablePlus Or NumericEnum.exFloatInteger
End With
.Items.AddItem 1.22
End With
|
|
1568
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters
With G2antt1
With .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 2
End With
.Items.AddItem 1.22
End With
|
|
1567
|
How can I edit an integer with no using of +/- signs
With G2antt1
With .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 1023 ' &Hfc Or NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger Or NumericEnum.exFloat
End With
.Items.AddItem 1
End With
|
|
1566
|
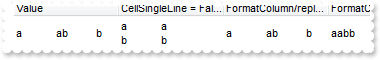
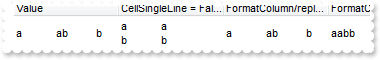
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

With G2antt1
With .Columns
.Add "Value"
With .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(16) = False
End With
With .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
End With
With .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
End With
End With
With .Items
.AddItem "a\ta\r\nb\tb"
End With
End With
|
|
1565
|
I am using the Chart.ShowLinksColor property, the question is it is possible to prevent changing the bar's color

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
.LinksStyle = 0
.ShowLinksColor(17) = RGB(255,0,0) ' ShowLinksEnum.exUpdateColorLinksOnly Or ShowLinksEnum.exShowLinksStartFrom
.ShowLinksColor(18) = RGB(0,255,0) ' ShowLinksEnum.exUpdateColorLinksOnly Or ShowLinksEnum.exShowLinksEndTo
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.ItemBar(h2,"",257) = True
.AddLink "L1",h1,"",h2,""
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L2",h2,"",h3,""
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
1564
|
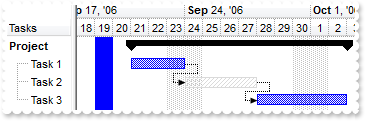
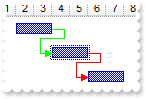
Apparently, the links are shown on the back. Is there any option to bring them in front

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/19/2006#
.PaneWidth(0) = 64
.NonworkingDaysPattern = 1
.ShowLinks = 17 ' ShowExtendedLinksEnum.exShowLinksFront Or ShowExtendedLinksEnum.exShowExtendedLinks
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/20/2006#,#9/22/2006#
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/28/2006#
.ItemBar(h2,"",257) = True
.AddLink "L1",h1,"",h2,""
.Link("L1",12) = "L1"
End With
.EndUpdate
End With
|
|
1563
|
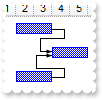
How can I enable the extended links feature

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
.LinksStyle = 0
.ShowLinks = 1
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L2",h3,"",h2,""
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
1562
|
How do I count all bars in the chart
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
With .Items
hSummary = .AddItem("Task")
.AddBar hSummary,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
.AddBar .InsertItem(hTask,,"Task A.1"),"Task",#1/3/2001#,#1/5/2001#,"K11"
.AddBar .InsertItem(hTask,,"Task A.2"),"Task",#1/3/2001#,#1/5/2001#,"K12"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K2"
hTask = .InsertItem(hTask,,"Task B.1")
.AddBar hTask,"Task",#1/5/2001#,#1/9/2001#,"K21"
.ExpandItem(0) = True
Debug.Print( "Count: " )
Debug.Print( .ItemBar(0,"<*>",256) )
End With
.EndUpdate
End With
|
|
1561
|
Is there any property to count the all child bars of a specified item ( all descendents )
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Copy("Task","CountTask").Color = RGB(0,255,0)
End With
With .Items
hSummary = .AddItem("Project")
.ItemBold(hSummary) = True
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"CountTask",#1/2/2001#,#1/5/2001#,"K1"
.AddBar .InsertItem(hTask,,"Task A.1"),"CountTask",#1/3/2001#,#1/5/2001#,"K11"
.AddBar .InsertItem(hTask,,"Task A.2"),"CountTask",#1/3/2001#,#1/5/2001#,"K12"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"CountTask",#1/2/2001#,#1/5/2001#,"K2"
hTask = .InsertItem(hTask,,"Task B.1")
.AddBar hTask,"CountTask",#1/5/2001#,#1/9/2001#,"K21"
.ExpandItem(0) = True
.DefaultItem = .ItemByIndex(0)
Debug.Print( "Count: " )
Debug.Print( .ItemBar(-3,"<*>",256) )
.DefaultItem = 0
End With
.EndUpdate
End With
|
|
1560
|
Is there any property to count the child bars of a specified item ( leaf descendents )
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Copy("Task","CountTask").Color = RGB(0,255,0)
End With
With .Items
hSummary = .AddItem("Project")
.ItemBold(hSummary) = True
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
.AddBar .InsertItem(hTask,,"Task A.1"),"CountTask",#1/3/2001#,#1/5/2001#,"K11"
.AddBar .InsertItem(hTask,,"Task A.2"),"CountTask",#1/3/2001#,#1/5/2001#,"K12"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K2"
hTask = .InsertItem(hTask,,"Task B.1")
.AddBar hTask,"CountTask",#1/5/2001#,#1/9/2001#,"K21"
.ExpandItem(0) = True
.DefaultItem = .ItemByIndex(0)
Debug.Print( "Count: " )
Debug.Print( .ItemBar(-2,"<*>",256) )
.DefaultItem = 0
End With
.EndUpdate
End With
|
|
1559
|
Is there any property to count the child bars of a specified item ( direct descendents )
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Copy("Task","CountTask").Color = RGB(0,255,0)
End With
With .Items
hSummary = .AddItem("Project")
.ItemBold(hSummary) = True
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"CountTask",#1/2/2001#,#1/5/2001#,"K1"
.AddBar .InsertItem(hTask,,"Task A.1"),"Task",#1/3/2001#,#1/5/2001#,"K11"
.AddBar .InsertItem(hTask,,"Task A.2"),"Task",#1/3/2001#,#1/5/2001#,"K12"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"CountTask",#1/2/2001#,#1/5/2001#,"K2"
hTask = .InsertItem(hTask,,"Task B.1")
.AddBar hTask,"Task",#1/5/2001#,#1/9/2001#,"K21"
.ExpandItem(0) = True
.DefaultItem = .ItemByIndex(0)
Debug.Print( "Count: " )
Debug.Print( .ItemBar(-1,"<*>",256) )
.DefaultItem = 0
End With
.EndUpdate
End With
|
|
1558
|
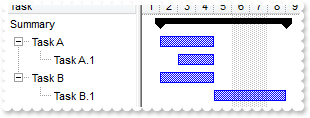
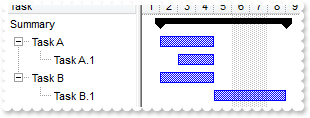
How can I define all child items to belong to a summary bar (DefineSummaryBars-3)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hTask,,"Task A.1")
.AddBar hTask,"Task",#1/3/2001#,#1/5/2001#,"K11"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K2"
hTask = .InsertItem(hTask,,"Task B.1")
.AddBar hTask,"Task",#1/5/2001#,#1/9/2001#,"K21"
.DefineSummaryBars hSummary,"",-3,"<K*>"
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1557
|
Can I define automatically the leaf descendents of the summary bar (DefineSummaryBars-2)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"1Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hTask,,"Task A.1")
.AddBar hTask,"Task",#1/3/2001#,#1/5/2001#,"K11"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"1Task",#1/2/2001#,#1/5/2001#,"K2"
hTask = .InsertItem(hTask,,"Task B.1")
.AddBar hTask,"Task",#1/5/2001#,#1/9/2001#,"K21"
.DefineSummaryBars hSummary,"",-2,"<K*>"
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1556
|
How can I assign the childs bars to a summary bar (DefineSummaryBars-1)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
.EndUpdate
End With
|
|
1555
|
Is it possible to define a summary bar to include all bars in the chart (DefineSummaryBars-0)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,"summary"
.AddBar .AddItem("Task A"),"Task",#1/2/2001#,#1/5/2001#,"K1"
.AddBar .AddItem("Task B"),"Task",#1/6/2001#,#1/9/2001#,"K2"
.AddBar .AddItem("Task C"),"Task",#1/11/2001#,#1/14/2001#,"K3"
.DefineSummaryBars hSummary,"summary",0,"<K*>"
End With
.EndUpdate
End With
|
|
1554
|
Is there any way to "unselect" radio group
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub G2antt1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = True
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = False
End With
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
.CellState(.FocusItem,0) = 1
End With
End With
End Sub
With G2antt1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "Default"
With .Items
h = .AddItem("Radio 1")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
h = .AddItem("Radio 2")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
.CellState(h,0) = 1
h = .AddItem("Radio 3")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
End With
End With
|
|
1553
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done
With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.TreeColumnIndex = -1
.DrawGridLines = -1
.HeaderHeight = 24
.DefaultItemHeight = 24
With .Columns.Add("Image")
.AllowSizing = False
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = 1
.Alignment = 1
.Def(17) = 1
End With
.Columns.Add "Rest"
With .Items
.AddItem "<img>1</img>"
.AddItem "<img>2</img>"
.AddItem "<img>3</img>"
End With
.EndUpdate
End With
|
|
1552
|
Is there any way to determine in a bar would overlay another bar or to not allow this and get some error indication

' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "InterectBars"
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = 2
.Overlaid(2) = "ERROR"
End With
With .Bars.Add("ERROR")
.Color = RGB(255,0,0)
.Pattern = 1
.Height = 7
End With
End With
With .Items
h = .AddItem("")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A","A"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"B","B"
.CellValue(h,0) = .IntersectBars(h,"A",h,"B")
h = .AddItem("")
.AddBar h,"Task",#1/6/2001#,#1/9/2001#,"A","A"
.AddBar h,"Task",#1/10/2001#,#1/13/2001#,"B","B"
.CellValue(h,0) = .IntersectBars(h,"A",h,"B")
h = .AddItem("")
.AddBar h,"Task",#1/6/2001#,#1/9/2001#,"B","B"
.AddBar h,"Task",#1/10/2001#,#1/13/2001#,"A","A"
.CellValue(h,0) = .IntersectBars(h,"A",h,"B")
End With
.EndUpdate
End With
|
|
1551
|
Is it possible to change the font size of the header compared to that of the control. I would like to make the font of the headers smaller
With G2antt1
.BeginUpdate
.HeaderHeight = 32
With .Columns
With .Add("ID")
.HTMLCaption = "<font ;16>ID"
.Width = 32
.AllowSizing = False
End With
.Add("Task").HTMLCaption = "<font ;16>Task"
End With
.FocusColumnIndex = 1
.ShowFocusRect = False
.Chart.PaneWidth(True) = 0
With .Items
.CellValue(.AddItem(1),1) = "Task A"
.CellValue(.AddItem(2),1) = "Task B"
End With
.EndUpdate
End With
|
|
1550
|
How can I create items and bars at runtime
With G2antt1
.BeginUpdate
With .Columns
With .Add("ID")
.FormatColumn = "1 index ''"
.Width = 32
.AllowSizing = False
End With
.Add("Task").Editor.EditType = 1
End With
.FocusColumnIndex = 1
.ShowFocusRect = False
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.AllowCreateBar = 1
End With
G2antt1.Template = "Chart.Bars(""Task""){Def(3) = ""<%=%C1%>"";Def(4)=18}"
.EndUpdate
End With
|
|
1549
|
How can I a group summary bar with a task bar, so when the summary bar changes the task bar will move accordingly

With G2antt1
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#
hTask = .AddItem("Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#
.DefineSummaryBars hSummary,"",hTask,""
hTask = .AddItem("Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#
.DefineSummaryBars hSummary,"",hTask,""
End With
End With
|
|
1548
|
How can I show the bars using a solid color, with no pattern inside

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.DrawGridLines = -1
With .Chart
.DrawGridLines = -1
.NonworkingDays = 0
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Pattern = 1
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Solid A")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A"
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B"
.ItemBar(h,"B",33) = 255
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,"C"
.ItemBar(h,"C",33) = 65280
h = .AddItem("Solid B")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A"
.ItemBar(h,"A",7) = 255
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B"
.ItemBar(h,"B",33) = 255
.ItemBar(h,"B",7) = 65280
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,"C"
.ItemBar(h,"C",33) = 16711680
.ItemBar(h,"C",7) = 16711935
End With
.EndUpdate
End With
|
|
1547
|
Basically what I am trying to do is replicate MS Project look & feel. Is that possible

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg4BNUMQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAxDCKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxhEYZa" & _
"i+NobSBQMZqBQgASIUCLZ5ACSYEigAovTULCKwJiWNZDUTRcTxCKQahLLivIhGUYKfgmY5lT5VUT1HS9IShJSmKTlORLOi+M4zUJLc4SVblGz7FyfYDBKygLqqFigLAx" & _
"dDYTRNfzjHiTKbtGA7MADA4DVTAeC2bC+EYVTytY4sHQrIACZ5iWREMhXTi0E4rTa6dTxaS6KzKGqsZbsNAbHLdHTfVy1Mx1XaobqDJZdaTpdjaTDeJSjVjKdx4TZqSi" & _
"zjSGJOgcU4RhcIQDDURhIESXwEGgbQJBQQjeggQBiC4NJAluGJrAUB5Lmmc56n4Pp/i+NQjmqdQ5k2J5+AGAAgCgFgEgAHxQAGfoBmAOA2AaAxghgLgOgMIJ4AoER8mE" & _
"WBSBoNohHKAgZgSYgIHYH4ImCB5OAqBghjiEgcgmIQoioD4IiKGJGCsUgUHiVirmOBQVAEgI="
.Add 39,"CP:1 -1 -1 0 0"
.Add 40,"gBFLBCJwBAEHhEJAEGg4BEcMQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAxDCKsEwsACEIrjKCRShyCYZRhGcTAFD8EhhECTZKkAZwEiKLoaRzAcwyDAcQRFCKUJxlKa5P" & _
"jaLwAAbJMZKAqDDgBIijIqnKA5JoyKIkTzCIJxXScByDGqNaQoehYXhEMg1CTXVgRCKoYTDBKybLqGT6VoCP5vWJaURWHZFTTJOyNagmSJ6XACbQMW7gNYQGBEEigNIx" & _
"ToOU4jFDGIB2VAQRK5BDQbQSFCpIRCCRQYhcQJ6YIAD76HomS5NU7UNKhHSdMy3J6ra5sOqbBqWa5LWjbNq3DadSzvPKub5vexwHwWawSUDkOR5Li+M43S4JPS5bZdDx" & _
"PiWVJrnWOw9F6XxTiGWpsHcO5+C6Xx7kOZpwHoOxeF8T4fkeYJgnEdZwOwQRBnSex9H6f4vk+c5xn4fZQhQBCAg=="
.Add 41,"gBFLBCJwBAEHhEJAEGg4BQICg6AADACAxRDAMkOQAGaAoDDUMQyQwAAxDSK8EwsACEIrjKCRShyCYZRhGcTALBMIwKGABIRGUZJGDkOYgDCBEhTHDUOwHGyQYDkCQoR" & _
"iYMAwTBQMaTXDdCQ1ECkJomObqAgkMZCTbKMySAA0NgPD6sKSjOIRSDUJZcV5EoAKfiqZIRSJSMZVLLVNSVJipAAlOTZPo6JJuTLOE4WVRcSydH6oAApeg6KoYAFzQAE" & _
"DCbYgOTKBYLUOCwTZmDwTK6BcTtXDbejeYYcZ7DNj2NYtJ4TRCBcpzLLIXrCKg0TBPQ4YNC2DT5VDWIq1aDdQo7MpxWjlGI5Ri2c51UDSYi0G4tDyLSYWXDfFSQTrHDQ" & _
"XhAAghCUAxJgyaB1DkGRyDCKBhAiGwLg0DYhCKDI8CcVwIAwRotBeAYCCmBZ0nsfR+n+L5PlYE53BwTpzn4AIAiAGAOAMfZfmeVBwDuD54C4DYDCCaA6AgQJfHGPJtD+" & _
"YRoGIF4GGGrAAH2RpjjCf4IGIOIKCSCQhmeXBtDqT54i4LYLCKaI6CkfRGlOKgtg2IxYl4OoMkwIYwmkP5jmkAg/hAZAYnAaw6A+eQeEmEgkikKg8BqDkYFCFIlBkThT" & _
"g8BoThif4WGWORqFyFwjkGIJlD+ZgphIY4ZGYWYEmSGQmjGIhthvMpwGcOJPnmTh1h0JxploPAZg4I5+HyH4nlmfh/g8BhTgSf4hGgegagiIlShCYA/miahCg+JBpUIY" & _
"w3k+ehehmJgpioaoWDeKYagAY4oioSZFn2BQfFGCJdD+aoqjKK4rGqWJwGENwPnqTo1i1gtiBgDYzn6PIviuWp+j+DwFnMaJ/jEbB7BqSIyCOQR4lkP5smsQpPjQbQbD" & _
"SWI0C0cR6lmNpqGMCgJDCBZTFyf44G4O4KmSOWTnCVg/m6K4ymuOxu4OWw1E+e5OnWPQvGvYgWg0Q5+nyP4vlvE+OBMTJ/kEcB8BsCJCDATArA6QhxAgeIgkScRMFcFp" & _
"FlCFAEICA"
.Add 42,"gBFLBCJwBAEHhEJAEGg4BY8MQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAwjQLMEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYgEiKLoaRzAcwyDAcQRFCKUJxhEY5a" & _
"i+NobRCAUiwHQUBr/I4AKLfeJ5dACKYNShRMrSABMNgZBKpJAqKiqJoiFoRDINIi2BYUIhqGCxYRseyZegmEYWVTREr3HKsVTtAanjZSJakXxnGaQJ7jKaLXo6II8YTI" & _
"WBABaIAQiBahQArOiKchaTZ5YheFRYVBOG4bK6BcguW4qGxSXpuRxZOo2YAFVzNNC3YzkCIcegnIp9ZxeFK5Tg1Z4XKTaNwqPBcYpHPqdVhCOgYZwUb5XMjWNatLYIbo" & _
"ziiUhzCAeJeG6ZAAAiBIUA0JgziGVJkGUGJIBgUYSBEN5VBoGxCEUHItjSFAxBcRhim4dIqFGTB+BUfxfneegAgCYAoBQFR+lQeASAEBRIGESAogMYJ4DoEIEmCaAqAo" & _
"JoGGCbgYgaIYYG4HoHGICByCKAoKmGZBOgkYh4hoKIKmKKI2CmC5giMBINBgY0AjODRjgiXg6g2I8glUKAHEifhBhAJApBYRIRmQOQmAoOgLBIEhMhOJJZD4UoUGUSRC" & _
"FaAoOHKPIAhYZY5GoXIXmWaYGF2GJlgKMB9DmZhpiIZ4aGaSYuG6GomigWgGDmCohmYdIdicWZeHqHRnCgHgIh8aAIBoCA/lAECAg"
End With
.Appearance = 671088640 ' &H28000000
.BackColor = RGB(255,255,255)
.BackColorLevelHeader = RGB(255,255,255)
.BackColorHeader = &H27000000
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
With .Chart
.BackColorLevelHeader = &H27000000
.BackColor = RGB(255,255,255)
.Bars.Item("Task").Color = &H2a000000
End With
.FilterBarBackColor = &H1000000
.Background(32) = &H29000000
.Background(64) = &H1000000
.Background(18) = &H1000000
.EndUpdate
End With
|
|
1546
|
Is there anyway to change the style of the splitter which separates the list/chart
With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(0) = &H1000000
.Background(18) = &H1ff0000
End With
|
|
1545
|
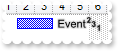
Does your control support subscript or superscript, in HTML captions

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,""
.ItemBar(h,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
.ItemBar(h,"",4) = 18
End With
End With
|
|
1544
|
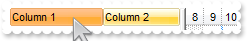
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
.BackColorHeader = &H1000000
.Background(32) = &H12d86ff
End With
|
|
1543
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

With G2antt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add 2,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\pushed.ebn"
.Background(92) = &H2000000
.Background(87) = &H3000000
.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = True
End With
|
|
1542
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

With G2antt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add 3,"c:\exontrol\images\pushed.ebn"
.Background(87) = &H3000000
.ColumnsFloatBarVisible = True
End With
|
|
1541
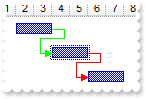
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

With G2antt1
.VisualAppearance.Add 2,"c:\exontrol\images\normal.ebn"
.Background(92) = &H2000000
.Background(87) = RGB(246,245,240)
.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = True
End With
|
|
1540
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list
With G2antt1
.ColumnAutoResize = False
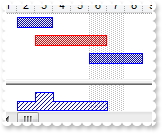
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = True
End With
|
|
1539
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

With G2antt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.Enabled = False
End With
End With
.ColumnsFloatBarVisible = True
End With
|
|
1538
|
How can I prevent a specific column not to be listed in the columns selector/floating bar
With G2antt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.AllowDragging = False
End With
End With
.ColumnsFloatBarVisible = True
End With
|
|
1537
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar
With G2antt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.Description(26) = "Hidden Columns"
.ColumnsFloatBarVisible = True
End With
|
|
1536
|
How can I show the columns selector, so the user can drag and drop columns to the view
With G2antt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = True
End With
|
|
1535
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that
With G2antt1
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
.Background(32) = -1
End With
|
|
1534
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)
With G2antt1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Layout = "Select=""0"";SingleSort=""C0:2"";Columns=1"
.EndUpdate
End With
|
|
1533
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)
With G2antt1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" & _
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" & _
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.EndUpdate
End With
|
|
1532
|
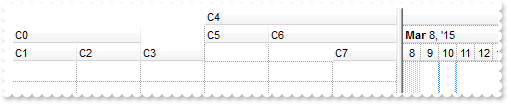
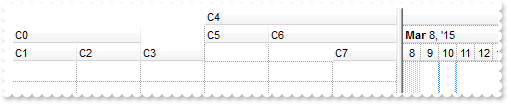
How do I arrange my columns on multiple levels

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.DrawGridLines = -1
With .Columns
With .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = False
End With
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = False
End With
.Add "C5"
With .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = False
End With
.Add "C7"
End With
.EndUpdate
End With
|
|
1531
|
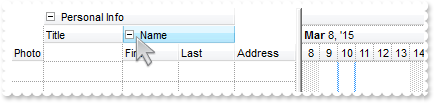
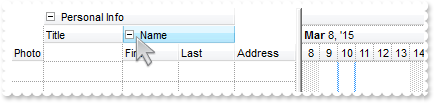
Does your control support expandable header or columns, so I can arrange it on multiple levels

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = RGB(240,240,240)
With .Columns
With .Add("Photo")
.AllowSizing = False
.Width = 32
End With
.Add "Personal Info"
.Add "Title"
.Add "Name"
.Add "First"
.Add "Last"
.Add "Address"
.Item("Personal Info").ExpandColumns = "2,3"
With .Item("Name")
.ExpandColumns = "4,5"
.Expanded = False
End With
End With
.EndUpdate
End With
|
|
1530
|
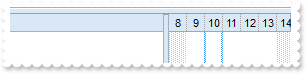
I need a Day/Hour Display where the Bars should be created/resized in a 15 Minute Scale in a normal View, but in a 5 Minute Scale when on an InsideZoom. How can I do that
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.AllowCreateBar = 1
.UnitWidth = 50
.FirstVisibleDate = #1/1/2013#
.LevelCount = 2
.Level(0).Label = 4096
.Level(1).Label = "<%h%>:<%nn%>"
.Level(1).Unit = 1048576
.Level(1).Count = 60
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
.AllowInsideZoom = True
With .DefaultInsideZoomFormat
.InsideCount = 5
.InsideUnit = 1048576
.InsideLabel = "<%nn%>"
End With
End With
With .Items
.AddItem "Item"
End With
.EndUpdate
End With
|
|
1529
|
Can I change the format of date to be shown in the control
With G2antt1
.Chart.PaneWidth(True) = 0
With .Columns
.Add "Default"
With .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
End With
With .Add("Format.2")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
End With
With .Add("Format.3")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(val" & _
"ue) replace `/` with `-` )"
End With
End With
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #1/2/2001 10:00:00 AM#
End With
End With
|
|
1528
|
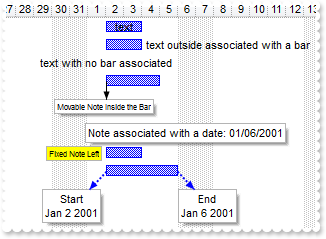
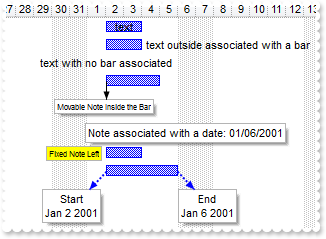
How can I display a text/caption on the chart part of the control

With G2antt1
.BeginUpdate
.AntiAliasing = True
With .Chart
.FirstVisibleDate = #12/26/2000#
.PaneWidth(False) = 128
End With
.Columns.Add "Column"
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A"
.ItemBar(h1,"A",3) = "text"
h1 = .AddItem("Item 2")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A"
.ItemBar(h1,"A",3) = "text outside associated with a bar"
.ItemBar(h1,"A",4) = 18
h1 = .AddItem("Item 3")
.AddBar h1,"",#1/2/2001#,#1/2/2001#,"A"
.ItemBar(h1,"A",3) = "text with no bar associated"
h1 = .AddItem("Item 4")
.AddBar h1,"Task",#1/2/2001#,#1/5/2001#,"A"
h1 = .AddItem("Item 5")
h1 = .AddItem("Item 6")
h1 = .AddItem("Item 7")
h1 = .AddItem("Item 8")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A"
h1 = .AddItem("Item 8")
.AddBar h1,"Task",#1/2/2001#,#1/6/2001#,"A"
End With
With .Chart.Notes
.Add("1S",G2antt1.Items.ItemByIndex(3),"A","<font ;6>Movable Note Inside the Bar").PartCanMove(0) = True
.Add "AK",G2antt1.Items.ItemByIndex(6),#1/6/2001#,"Note associated with a date: <%mm%>/<%dd%>/<%yyyy%>"
With .Add("2S",G2antt1.Items.ItemByIndex(7),"A","<font ;6>Fixed Note Left")
.ShowLink = 0
.PartVOffset(1) = 0
.PartHOffset(0) = -32
.PartShadow(1) = False
.PartBackColor(1) = RGB(255,255,0)
End With
With .Add("3S",G2antt1.Items.ItemByIndex(8),"A","Start<br><%mmm%> <%d%> <%yyyy%>")
.PartCanMove(1) = True
.PartHOffset(1) = -64
.LinkStyle = 2
.LinkWidth = 2
.LinkColor = RGB(0,0,255)
End With
With .Add("3F",G2antt1.Items.ItemByIndex(8),"A","End<br><%mmm%> <%d%> <%yyyy%>")
.RelativePosition = 1
.PartCanMove(1) = True
.LinkStyle = 2
.LinkWidth = 2
.LinkColor = RGB(0,0,255)
End With
End With
.EndUpdate
End With
|
|
1527
|
Which is the best way of change Bar parent
With G2antt1
.Debug = True
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A"
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/5/2001#,"B"
h3 = .AddItem("Item 3")
.AddBar h3,"Task",#1/5/2001#,#1/7/2001#,"A"
.ItemBar(h3,"A",512) = h1
Debug.Print( "The Bar A of H3 fails to change the parent to H1 as it has already a bar named A" )
.ItemBar(h3,"A",512) = h2
Debug.Print( "The Bar A of H3 can be moved to H2, as it contains no bars with the key A" )
End With
End With
|
|
1526
|
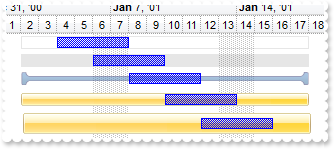
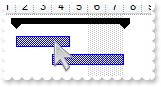
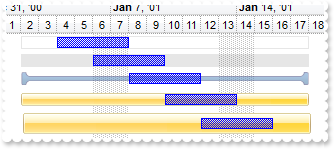
Is it possible to have a bar in bar

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg4BS4Dg6AADACAxRDAMgBQKAAzQFAYbBmGaGAAGIZhQgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDKAkRRdDSOYDmGQYDiCIoRShOMIjR" & _
"LUXxtDYEIRkSZYJAKCTtBwJAAURRULR6ACUYDnSRqGj6CQKRqEVBSLAdKyXJKvaZhGIRSDUJZkWZEIyjBY8EzXNqrIDoGKqYgOQ4XV5TFgxPR9IyhEAaLrleT5TjOII/" & _
"RpOEpYXSVHxFRAAAYhG4wABCXAAXjYF5Udhlfx3FCvMbqeCcSgOWoDZZRFa0PjVQQtNC4IitGzrMqrNaDSBlGigBauKw3TKlMzye7repOA5+aJGVz7VgfGz7EDjKg0GJ" & _
"cgMex3lOZB5jgPYHHMaYxjeRBilWbZNG4B49l2do6hkfIhECUhjDoHROEYUYMgEbQMCEEx+lGIY0CQUQJHYGoUgQGBFkgB4FmkOINiMbBrAwQoxngSQMCCYJAG8DYCkM" & _
"ZJNDOAhAHCbYGGGOBqByB5hiMcJSDORhwjQKoEkKSIgHoEZEDgWJOECSwyGSGwjkWUJUh8HADiiXA6CSRgQliFwcgcSICB2EJkCKDIAB4CAxDgMoOiOIkfA4CoiDCDhA" & _
"mUEg4hEF4DHKCByA8JYpHIWwbAMIIuC6EIkCiOBwA2QpSHQbgOkoIZMD2GxmnmOhVhUJQiEwYAOAoQZQD6HhnjmaIfBuQ5BlQPQLiMEhuEKIRHmEKA7h+Q5ChQdQPmia" & _
"hCg+JBnDAAhVCVPpoicHYEAobodicKZqHqGAO0YNA0ikQxKg6IYnAqAZcEGKxqnqOowiUZRSFwYwPAqIZkEOLhrjqaIqB4BAqn6QYwCwKwWkSMZECKLo6jKBA7DKTItW" & _
"EZBlA8SpRmwRY1G0exYi0HoEEsbpdjcLZrgaYI4kQQo6laOYEFuIpojQCJiHAZgPksAZ0EePBvDuSp0j2bxrmadY+m8QpGnKP4EHwAwAjsCZxiQQQtAgAQrAiQowhKUB" & _
"/BIcJsEMD5EHETBPBYEhLFwJwZBKMY8G6bAoEaIQMjcIIEkzUZJAscgEEuShyjyKwskucpskQSwuDITJQEyTYzGuMIjBsBBCmiBATjObQDD+UB0E0DxGlCNINASO5PnS" & _
"MQ7E2Uxu3CbQRguUgYFCVR1H0WxYC2R5xDSDgVWiXA8AyNggksXwPDWQQ3FgL4IHERxsluNpdj6bAqAacQckAEQBQWxfDzF4BUYYqBKhEEQNMDgPQGhFGIDgVwKR3iiC" & _
"iIIIgig+BfA2MYOLtAqA4ESCYDIFgVDyGEKkPAQgFBDDwG4DYnQzg5GiDIOAZw3hCDoA8MQIA9PeGEHkRIyx6jiOMEoTAxRMhoCeIwUQKSbCKH6NgV43AECyFeEkEQdB" & _
"TAxC0FESQYhgB+DGPcTwYBXBZEeCIOoKg5j6EIJAbQNxJCjCAMAJwDRxghA4DEBYpk1hnHwH4DIxg3AaFGGgMQFwHhBHgGkewhhCDIHMDkDY0AlAGEAIAgIA="
.Add 2,"c:\exontrol\images\normal.ebn"
.Add 3,"CP:2 2 -4 2 4"
End With
With .Chart
.PaneWidth(0) = 256
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
End With
.Columns.Add "Info"
With .Items
h = .AddItem("Range Moveable Frame")
.AddBar h,"Task",#1/4/2001#,#1/8/2001#,"F"
.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",22) = #1/2/2001#
.ItemBar(h,"F",25) = #1/18/2001#
.ItemBar(h,"F",26) = 32
.ItemBar(h,"F",27) = 90
h = .AddItem("Range Moveable Pattern")
.AddBar h,"Task",#1/6/2001#,#1/10/2001#,"F"
.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",22) = #1/2/2001#
.ItemBar(h,"F",25) = #1/18/2001#
.ItemBar(h,"F",26) = 1
.ItemBar(h,"F",27) = 90
h = .AddItem("Range Moveable EBN Transparent")
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"F"
.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",22) = #1/2/2001#
.ItemBar(h,"F",25) = #1/18/2001#
.ItemBar(h,"F",26) = 16777216
.ItemBar(h,"F",27) = 50
h = .AddItem("Range Moveable EBN Opaque 1")
.ItemHeight(h) = 24
.AddBar h,"Task",#1/10/2001#,#1/14/2001#,"F"
.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",22) = #1/2/2001#
.ItemBar(h,"F",25) = #1/18/2001#
.ItemBar(h,"F",26) = 33554432
h = .AddItem("Range Moveable EBN Opaque 2")
.ItemHeight(h) = 24
.AddBar h,"Task",#1/12/2001#,#1/16/2001#,"F"
.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",22) = #1/2/2001#
.ItemBar(h,"F",25) = #1/18/2001#
.ItemBar(h,"F",26) = 50331648
End With
.EndUpdate
End With
|
|
1525
|
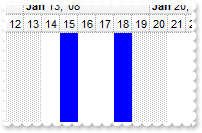
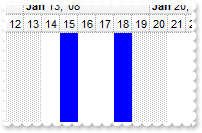
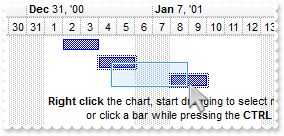
How can I show vertical lines using the SelectDate

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg4BK8IQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxDMKEEwsACEIrjKCRShyCYZRhGcTAFD8EhhECTY4lCQJAiKLoeQLHMBybJ8LwiGQaRJmeaYR" & _
"DUMI6QjPVARVIkaxhCSSaKpIAIBEB"
End With
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2008#
.MarkTodayColor = .BackColor
.LevelCount = 2
.AllowSelectDate = False
.MarkSelectDateColor = &H1000000
.SelectLevel = 1
.SelectDate(#1/15/2008#) = True
.SelectDate(#1/18/2008#) = True
End With
.EndUpdate
End With
|
|
1524
|
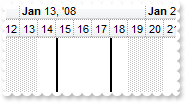
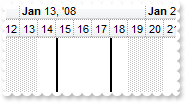
How can I show vertical lines using the SelectDate

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2008#
.MarkTodayColor = .BackColor
.LevelCount = 2
.AllowSelectDate = False
.MarkSelectDateColor = &H7fff0000
.SelectLevel = 1
.SelectDate(#1/15/2008#) = True
.SelectDate(#1/18/2008#) = True
End With
.EndUpdate
End With
|
|
1523
|
How can I find if there is any filter applied to the control
' FilterChange event - Occurs when the filter was changed.
Private Sub G2antt1_FilterChange()
With G2antt1
Debug.Print( "If negative, the filter is present, else not" )
Debug.Print( .Items.VisibleItemCount )
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1522
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1521
|
Is there any method to get only the matched items and not the items with his parent
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1520
|
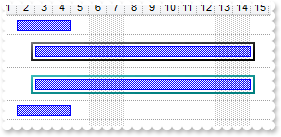
Is it possible to specify a working day exception that would override the non-working day pattern
With G2antt1
.BeginUpdate
.Columns.Add "Pattern"
With .Chart
.FirstWeekDay = 1
.FirstVisibleDate = #1/24/2008#
.PaneWidth(False) = 52
.LevelCount = 2
End With
With .Items
.AddItem "Default"
.ItemNonworkingUnits(.AddItem("1/26/2008"),False) = "weekday(value) case (default:0 ; 0:1; 6:(value != #1/26/2008#))"
.ItemNonworkingUnits(.AddItem("1/27/2008"),False) = "weekday(value) case (default:0 ; 0:(value != #1/27/2008#); 6:1)"
.ItemNonworkingUnits(.AddItem("Sundays"),False) = "weekday(value) = 0"
End With
.EndUpdate
End With
|
|
1519
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area
With G2antt1
.BeginUpdate
.ScrollBars = 15
.Chart.ToolTip = ""
.ScrollPartVisible(0,65536) = True
.ScrollPartVisible(1,65536) = True
.ScrollPartVisible(2,65536) = True
.ScrollWidth = 4
.Background(276) = RGB(240,240,240)
.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Background(404) = .Background(276)
.Background(388) = .Background(260)
.Background(511) = .Background(276)
.EndUpdate
End With
|
|
1518
|
Is it possible to associate an extra frame, border, EBN to the bar/task

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg4BNACg6AADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" & _
"J8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQ" & _
"VTQcZPVhgAYYfSlMDuOB5Gq+G5SQjhWIgBjde4dRrHYrsGyQAp7JJoWLZMQyFIFIYNTS8LgpPI6LyyP5rABhWw5PiUVyfWTMdwzPatbyKHJicbpepWPxcNYtNzcNb3SA" & _
"bn+KgAmqP5yDiIAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJBQQhzHmUAAGILh0lWbpEGIIQQHuegaAaoRYBUBYBCgFAOAOQJgC4CgCCCQAUAQARACgRZFEa3ogCc" & _
"CICDCDZ9AeH5wGgFoHmAUBIA6CJgiALgMAIABYiYER+BuMIyC4CZjAcYgygyYxIlYNoNBGMJGDoCximiXg+g+Yx0G0DgNiOIJGECEZkgQbA7A8A5JA4SITmOZBsEGFJD" & _
"kkLhQhXOItBYEZEGEHBCBARApGIYh1EAaIoAMQIEkENBNBGZpJg4YgCGcAAaGUAAFCmVhqBMZppGADQDACQAmAwAAFgoBh1BSJ4ZFwEEdHmcFmgWag2gEFhoFlINYkoH" & _
"AQAABhKGQX4jGkGQ8BiJ5BDqBAABqKl1GSJxkgAcoqAYAR3lQcIrkaOoSiiEZCBCBAgiqAaJHaLpHBqQoliaBZxHwWYwkUQRMFQExEmENBJBIRIBAgQwQkOYJ0D4DhDg" & _
"CYAzjWQpgjwLgKi2QIWl4CACADeofC4SpsHcHArlqRBqBkbpLAaQoxAUQRQE6PLoCaT40AOYJ6lWNdXlAL4/m2QIql4CRAAQBCAg="
.Add 2,"CP:1 -4 -4 4 4"
End With
.Columns.Add "Task"
.DrawGridLines = -1
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.DrawGridLines = -1
End With
With .Items
.AddBar .AddItem("Task"),"Task",#1/2/2001#,#1/5/2001#,"K1"
h = .AddItem("Task/ EBN Frame")
.ItemHeight(h) = 32
.AddBar h,"Task",#1/3/2001#,#1/15/2001#,"K2"
.ItemBar(h,"K2",51) = 33554432
h = .AddItem("Task/ EBN Frame")
.ItemHeight(h) = 32
.AddBar h,"Task",#1/3/2001#,#1/15/2001#,"K2"
.ItemBar(h,"K2",51) = 50331392
.AddBar .AddItem("Task"),"Task",#1/2/2001#,#1/5/2001#,"K3"
End With
.EndUpdate
End With
|
|
1517
|
Is it possible to automatically display the working days duration in a column
With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
With .Add("Duration")
.Def(18) = 513
.Def(19) = "A"
End With
With .Add("Working")
.Def(18) = 258
.Def(19) = "A"
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.PaneWidth(False) = 256
.FirstVisibleDate = #1/3/2002#
.LevelCount = 2
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/4/2002#,#1/8/2002#,"A"
End With
.EndUpdate
End With
|
|
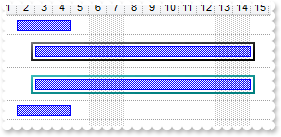
1516
|
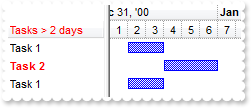
How can I apply colors to columns section of the control based on properties of the displaying bars

' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns.Add("<fgcolor=FF0000>Tasks > 2 days")
.HTMLCaption = .Caption
End With
With .Columns.Add("PropertyBar")
.Visible = False
.Def(19) = ""
.Def(18) = 513
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.NonworkingDays = 0
End With
With .ConditionalFormats.Add("%1 > 2")
.ForeColor = RGB(255,0,0)
.Bold = True
End With
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,""
.AddBar .AddItem("Task 2"),"Task",#1/4/2001#,#1/7/2001#,""
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,""
End With
.EndUpdate
End With
|
|
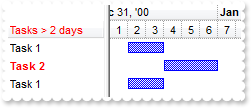
1515
|
Is it possible to update the colors on columns caption to highlight the critical path ( CPM )

' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
.Items.SchedulePDM Item,Key
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Columns.Add("PropertyBar")
.Visible = False
.Def(19) = ""
.Def(18) = 269
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
End With
With .ConditionalFormats.Add("%1 != 0")
.ForeColor = RGB(255,0,0)
.Bold = True
End With
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L2",h2,"",h3,""
h4 = .AddItem("Task 3")
.AddBar h4,"Task",#1/2/2001#,#1/3/2001#,""
.AddLink "L3",h2,"",h4,""
.DefSchedulePDM(5) = 255
.DefSchedulePDM(7) = 255
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
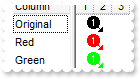
1514
|
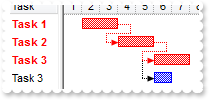
I am using the AddShapeCorner to define icon-bars. Is it possible to define with a different color

With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
With .Bars
.AddShapeCorner 12345,1
With .Copy("Milestone","Original")
.StartShape = 12345 ' &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = -1
End With
With .Copy("Milestone","Red")
.StartShape = 12345 ' &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = RGB(255,0,0)
End With
With .Copy("Milestone","Green")
.StartShape = 12345 ' &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = RGB(0,255,0)
End With
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Original"),"Original",#1/2/2001#,#1/2/2001#
.AddBar .AddItem("Red"),"Red",#1/2/2001#,#1/2/2001#
.AddBar .AddItem("Green"),"Green",#1/2/2001#,#1/2/2001#
End With
.EndUpdate
End With
|
|
1513
|
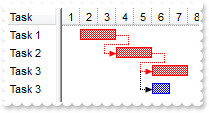
My icon-bars shows different when displaying in the chart. Any ideas
With G2antt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars
.AddShapeCorner 12345,1
With .Item("Milestone")
.StartShape = 12345 ' &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = -1
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Milestone",#1/2/2001#,#1/2/2001#
End With
End With
|
|
1512
|
The items are not colored in the chart panel

With G2antt1
.Chart.PaneWidth(False) = 128
.Columns.Add "Default"
With .Items
h = .AddItem("Item")
G2antt1.Chart.ItemBackColor(h) = RGB(0,255,0)
G2antt1.Items.ItemBackColor(h) = RGB(0,255,0)
End With
End With
|
|
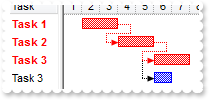
1511
|
I need to know how to determine the critical path (CPM) after the SchedulePDM procedure, so I can turn red the bars and links

' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
.Items.SchedulePDM Item,Key
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
h4 = .AddItem("Task 3")
.AddBar h4,"Task",#1/2/2001#,#1/3/2001#,"K4"
.AddLink "L3",h2,"K2",h4,"K4"
.DefSchedulePDM(5) = 255
.DefSchedulePDM(7) = 255
.SchedulePDM 0,"K1"
End With
.EndUpdate
End With
|
|
1510
|
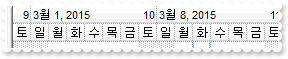
How can I display the Year in Thai, Buddhist, Korean format

With G2antt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay ' .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
.UnitScale = 4096
With .Level(0)
.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>"
.Unit = 256
.ToolTip = .Label
End With
.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>"
End With
.Description(17) = .Chart.MonthNames
.DefaultEditorOption(30) = .Chart.MonthNames
End With
|
|
1509
|
How does localization work

With G2antt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay ' .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
End With
End With
|
|
1508
|
Is it possible to show the bars with a different brightness (2)

With G2antt1
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task--.ebn"
.Add 2,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task-.ebn"
.Add 3,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task.ebn"
.Add 4,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task+.ebn"
.Add 5,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task++.ebn"
End With
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.Bars.Copy("Task","--").Color = &H1000000
.Bars.Copy("Task","-").Color = &H2000000
.Bars.Item("Task").Color = &H3000000
.Bars.Copy("Task","+").Color = &H4000000
.Bars.Copy("Task","++").Color = &H5000000
End With
.Columns.Add "Brightness"
With .Items
h = .AddItem("0%")
.AddBar h,"--",#1/2/2001#,#1/4/2001#,"--"
.AddBar h,"-",#1/5/2001#,#1/7/2001#,"-"
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,""
.AddBar h,"+",#1/11/2001#,#1/13/2001#,"+"
.AddBar h,"++",#1/14/2001#,#1/16/2001#,"++"
h = .AddItem("25%")
.AddBar h,"--",#1/2/2001#,#1/4/2001#,"--"
.AddBar h,"-",#1/5/2001#,#1/7/2001#,"-"
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,""
.AddBar h,"+",#1/11/2001#,#1/13/2001#,"+"
.AddBar h,"++",#1/14/2001#,#1/16/2001#,"++"
.ItemBar(h,"<*>",19) = 25
h = .AddItem("50%")
.AddBar h,"--",#1/2/2001#,#1/4/2001#,"--"
.AddBar h,"-",#1/5/2001#,#1/7/2001#,"-"
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,""
.AddBar h,"+",#1/11/2001#,#1/13/2001#,"+"
.AddBar h,"++",#1/14/2001#,#1/16/2001#,"++"
.ItemBar(h,"<*>",19) = 50
h = .AddItem("75%")
.AddBar h,"--",#1/2/2001#,#1/4/2001#,"--"
.AddBar h,"-",#1/5/2001#,#1/7/2001#,"-"
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,""
.AddBar h,"+",#1/11/2001#,#1/13/2001#,"+"
.AddBar h,"++",#1/14/2001#,#1/16/2001#,"++"
.ItemBar(h,"<*>",19) = 75
End With
End With
|
|
1507
|
Is it possible to show the bars with a different brightness (1)

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.Bars.Item("Task").Color = &H1000000
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
.Columns.Add "Brightness"
With .Items
h = .AddItem("0%")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
h = .AddItem("25%")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",19) = 25
h = .AddItem("50%")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",19) = 50
h = .AddItem("75%")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",19) = 75
End With
End With
|
|
1506
|
So the behavior I am looking for is that a change can cascade through a bar's successors, but a change that would affect a bar's predecessors is not allowed. Is this possible to in ExG2antt

With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.OnResizeControl = 1
.Columns.Add "Tasks"
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.LevelCount = 2
.FirstVisibleDate = #9/18/2006#
.PaneWidth(0) = 64
.ScrollRange(0) = .FirstVisibleDate
.ScrollRange(1) = #12/31/2006#
.MarkSelectDateColor = &H7fff0000
.SelectLevel = 1
.SelectDate(#9/19/2006#) = True
.AllowCreateBar = 0
.AllowLinkBars = 0
End With
With .Items
h = .AddItem("Project")
.CellValue(h,1) = #9/21/2006#
.CellValue(h,2) = #10/3/2006#
.AddBar h,"Summary",.CellValue(h,1),.CellValue(h,2),"sum"
h1 = .InsertItem(h,,"Task 1")
.CellValue(h1,1) = .CellValue(h,1)
.CellValue(h1,2) = #9/24/2006#
.AddBar h1,"Task",.CellValue(h1,1),.CellValue(h1,2),"K1"
.ItemBar(h1,"K1",22) = #9/20/2006#
h2 = .InsertItem(h,,"Task 2")
.CellValue(h2,1) = .CellValue(h1,2)
.CellValue(h2,2) = #9/28/2006#
.AddBar h2,"Unknown",.CellValue(h2,1),.CellValue(h2,2),"K2"
.AddLink "L1",h1,"K1",h2,"K2"
h3 = .InsertItem(h,,"Task 3")
.CellValue(h3,1) = .CellValue(h2,2)
.CellValue(h3,2) = .CellValue(h,2)
.AddBar h3,"Task",.CellValue(h3,1),.CellValue(h3,2),"K3"
.AddLink "L2",h2,"K2",h3,"K3"
.GroupBars h1,"K1",False,h2,"K2",True,31,"0;4"
.GroupBars h2,"K2",False,h3,"K3",True,31,"0;2"
.DefineSummaryBars h,"sum",h1,"K1"
.DefineSummaryBars h,"sum",h2,"K2"
.DefineSummaryBars h,"sum",h3,"K3"
.ExpandItem(h) = True
.ItemBold(h) = True
End With
.EndUpdate
End With
|
|
1505
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "MAZDA"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
End With
End With
With .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1504
|
How can I have a case-sensitive filter
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 496 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
End With
End With
With .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1503
|
Is it possible to add a custom label to the days with a specified background color

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"",#1/2/2001#,#1/8/2001#,"K1","Leave Blank"
.ItemBar(h1,"K1",29) = False
.ItemBar(h1,"K1",7) = 255
End With
.EndUpdate
End With
|
|
1502
|
What is the event fired when I change "...Chart.PaneWidthLeft" (or "...Chart.PaneWidthRight") in the Gantt splitter window
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub G2antt1_ChartEndChanging(ByVal Operation As Long)
With G2antt1
Debug.Print( "End Operation(exVSplitterChange(10)" )
Debug.Print( Operation )
Debug.Print( "PaneWidth:" )
Debug.Print( .Chart.PaneWidth(0) )
End With
End Sub
' ChartStartChanging event - Occurs when the chart is about to be changed.
Private Sub G2antt1_ChartStartChanging(ByVal Operation As Long)
With G2antt1
Debug.Print( "Start Operation(exVSplitterChange(10)" )
Debug.Print( Operation )
Debug.Print( "PaneWidth:" )
Debug.Print( .Chart.PaneWidth(0) )
End With
End Sub
|
|
1501
|
I want to ask if I can select more than one bar in the chart and move them together

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/4/2001#,#1/6/2001#,"K2"
.AddBar .AddItem("Task 3"),"Task",#1/8/2001#,#1/10/2001#,"K3"
h = .AddItem("")
.AddBar h,"",#1/8/2001#,#1/10/2001#,"","<b>Right click</b> the chart, start dragging to select multiple bars<br>or click a bar while pressing the <b>CTRL</b> key"
.ItemHeight(h) = 36
.ItemBar(h,"",29) = False
End With
.EndUpdate
End With
|